打开 GitLab Pages 的例子页面,可以看到有很多可以搭建的 Pages,这里以 Hexo 为例。
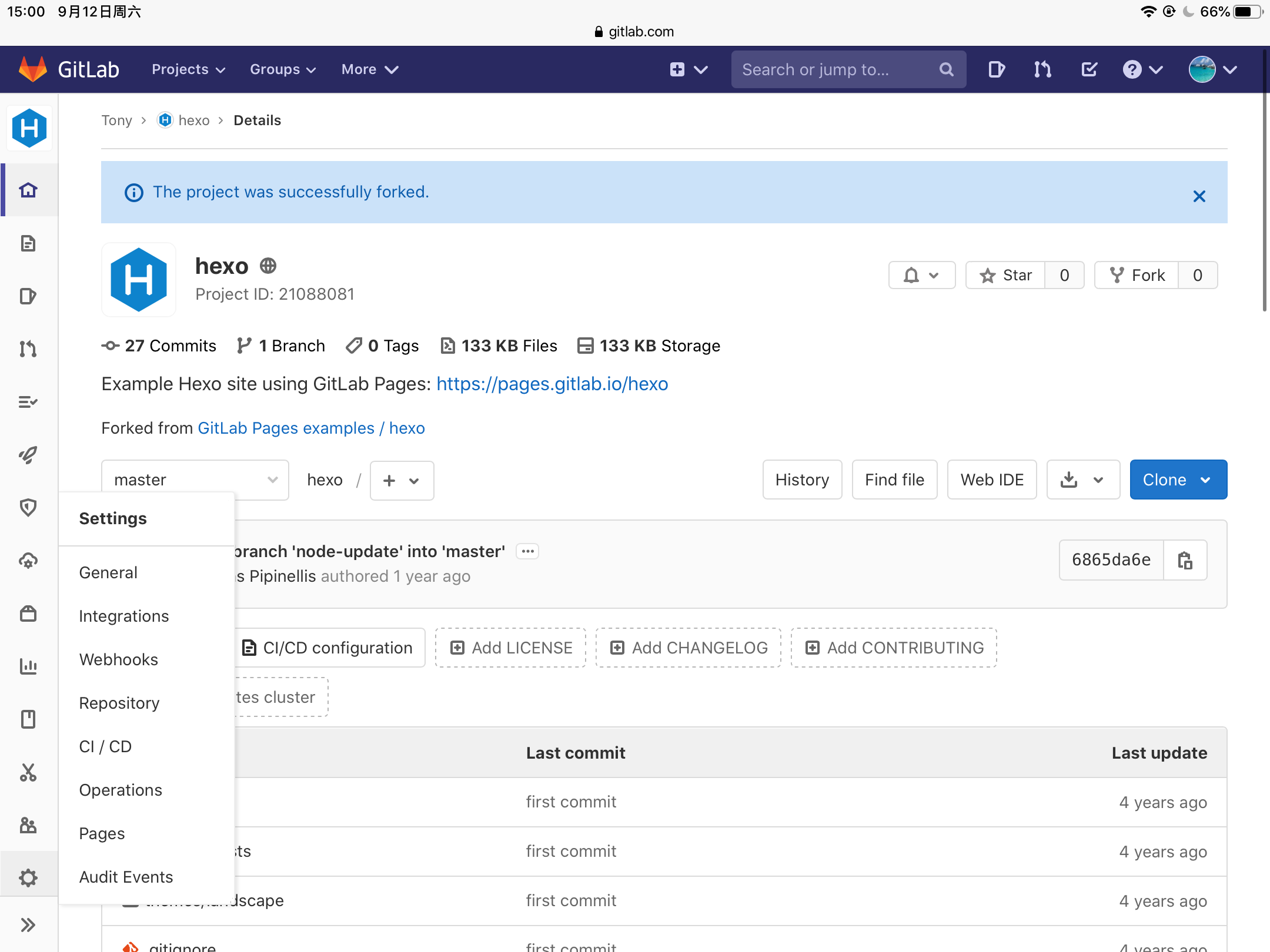
ForkHexo这个仓库。进入你Fork的仓库,进入仓库设置Settings -> General

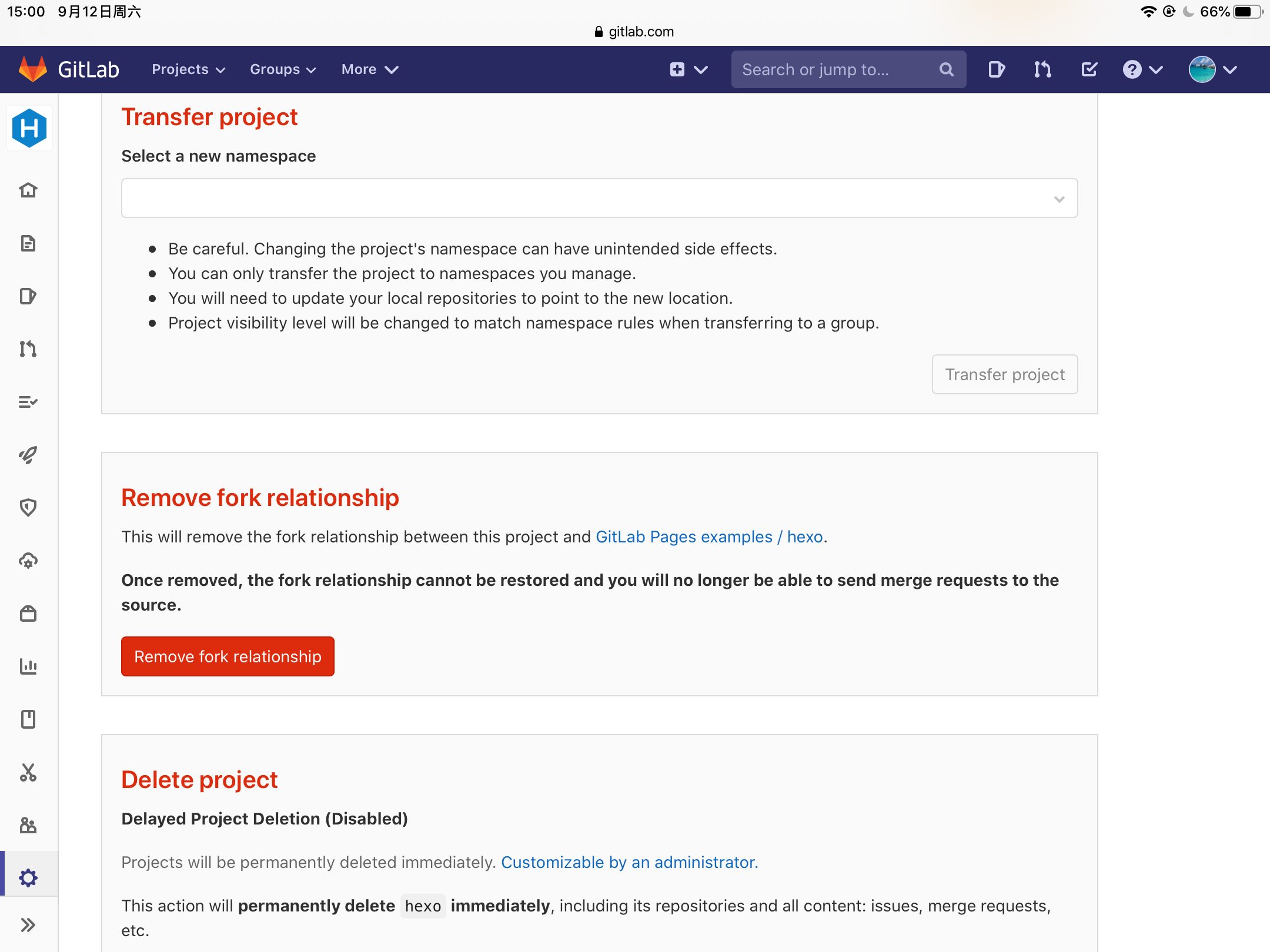
拉到底部,点击右侧的 Expand 展开 Advanced 标签。点击 Remove fork relationship 移除 Fork 关系,在弹出的对话框中输入 hexo 并确认。

- 如果你不绑定域名,你的博客博客地址就是
[你的 Gitlab 用户名].gitlab.io/hexo。此时如果你访问这个地址,会提示404,这是因为GitLab Pages基于GitLab CI,有触发才会部署。可以先新建一篇文章,后缀名为.md,格式大概是这样:
--- |
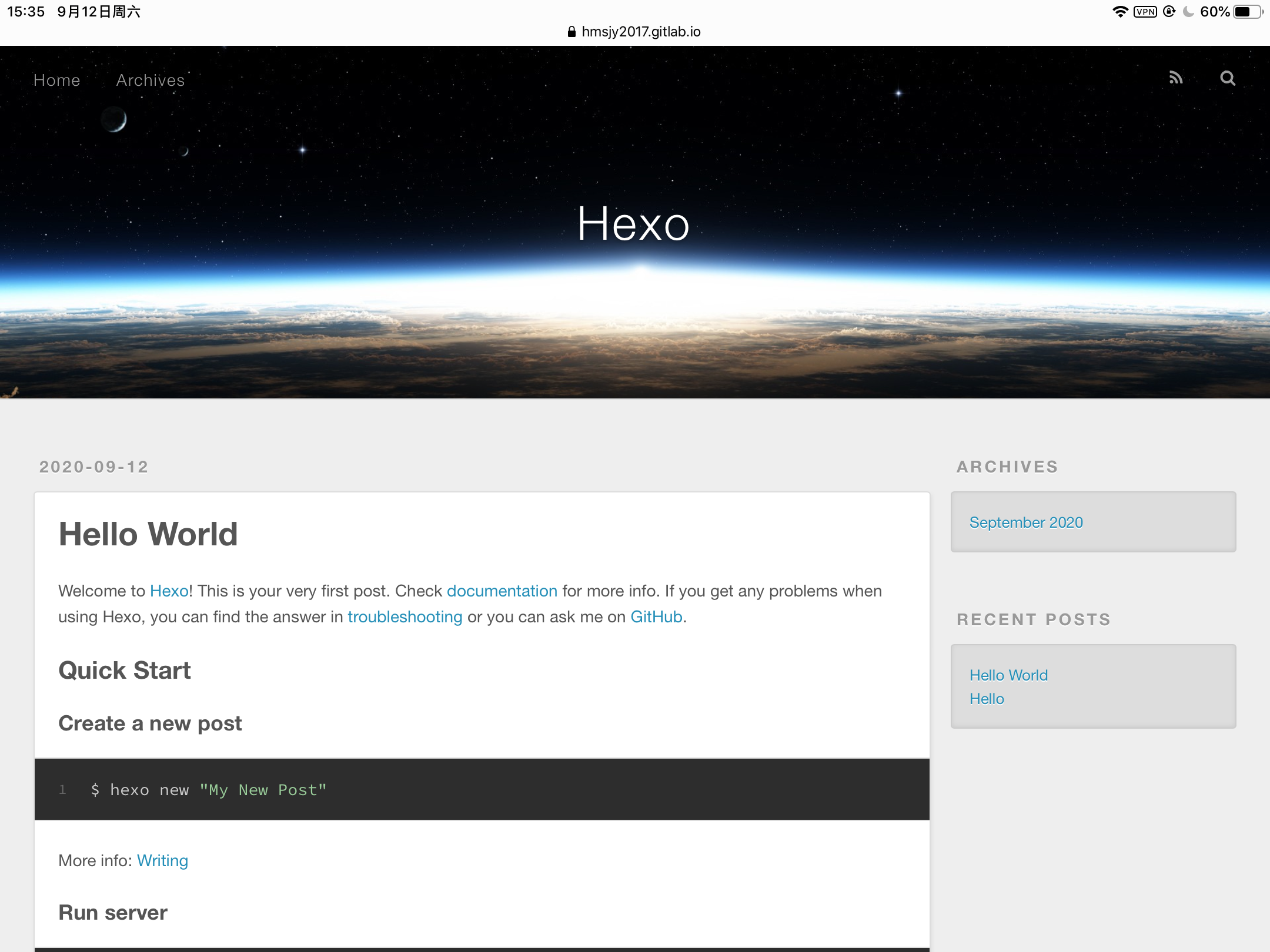
部署大概需要1分钟,部署完就能访问了。

为了方便,可以把仓库名改为 [你的 Gitlab 用户名].gitlab.io,这样就可以直接通过 [你的 Gitlab 用户名].gitlab.io 访问博客了。
- 为了方便,可以绑定域名。打开
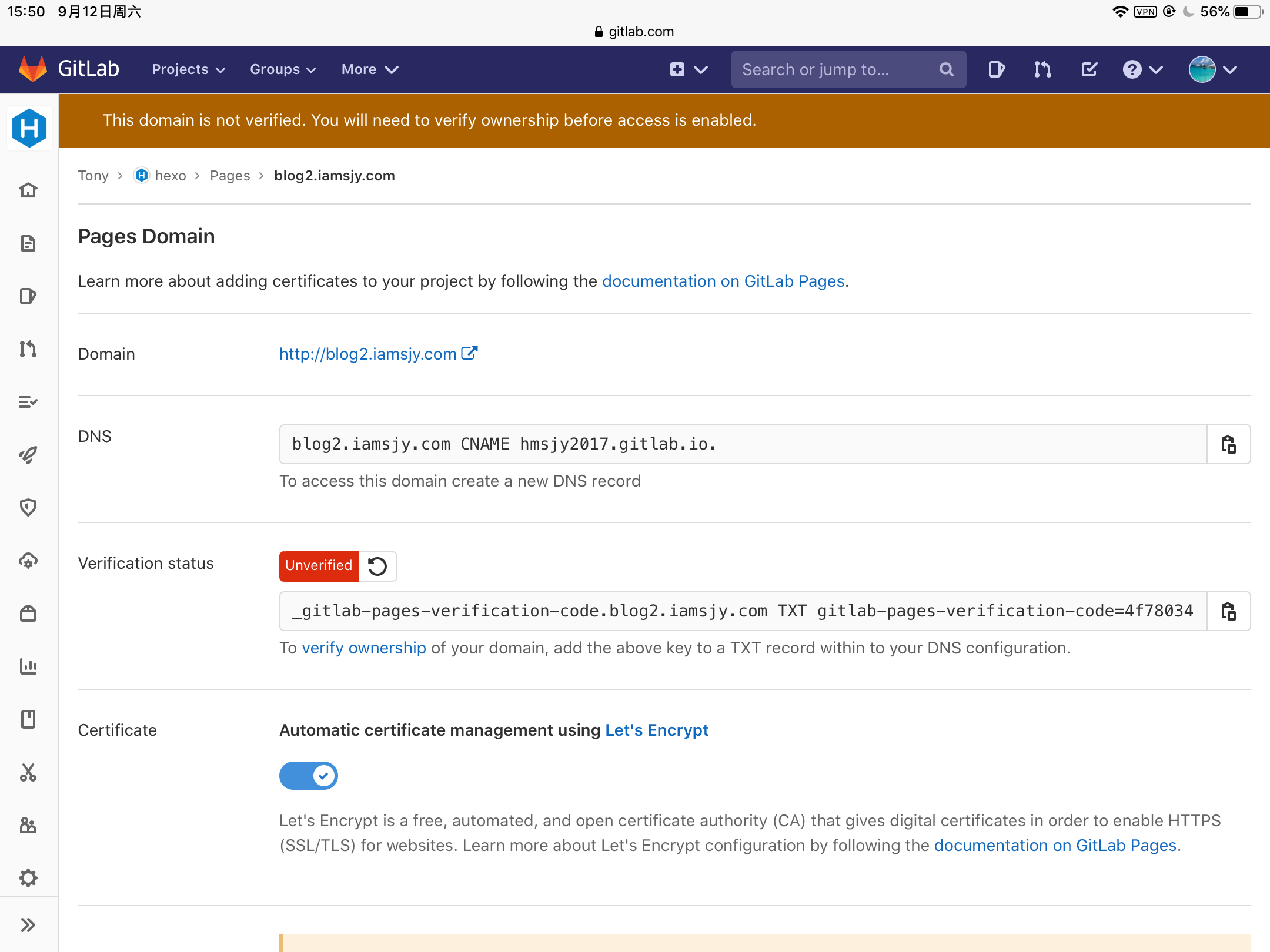
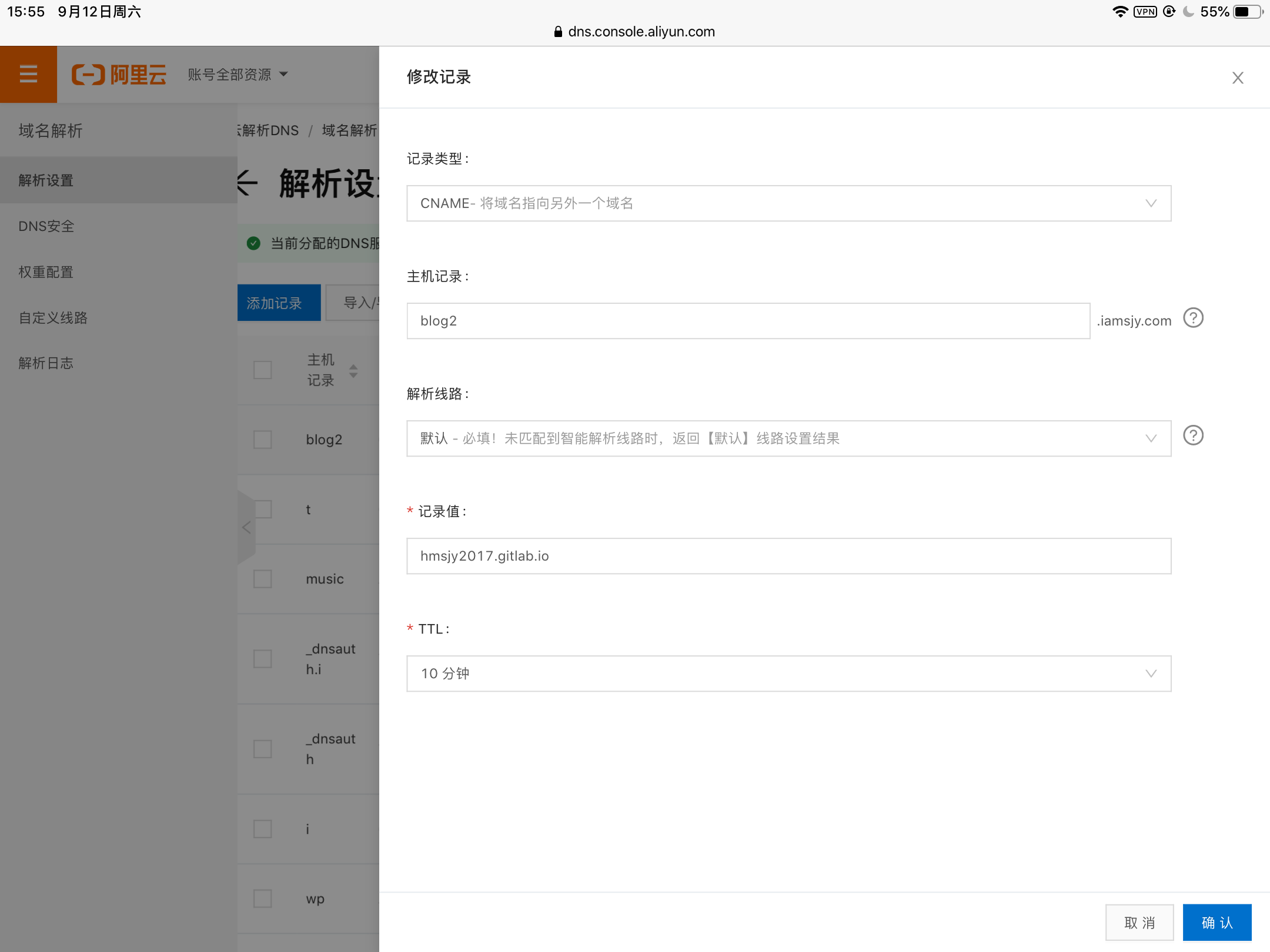
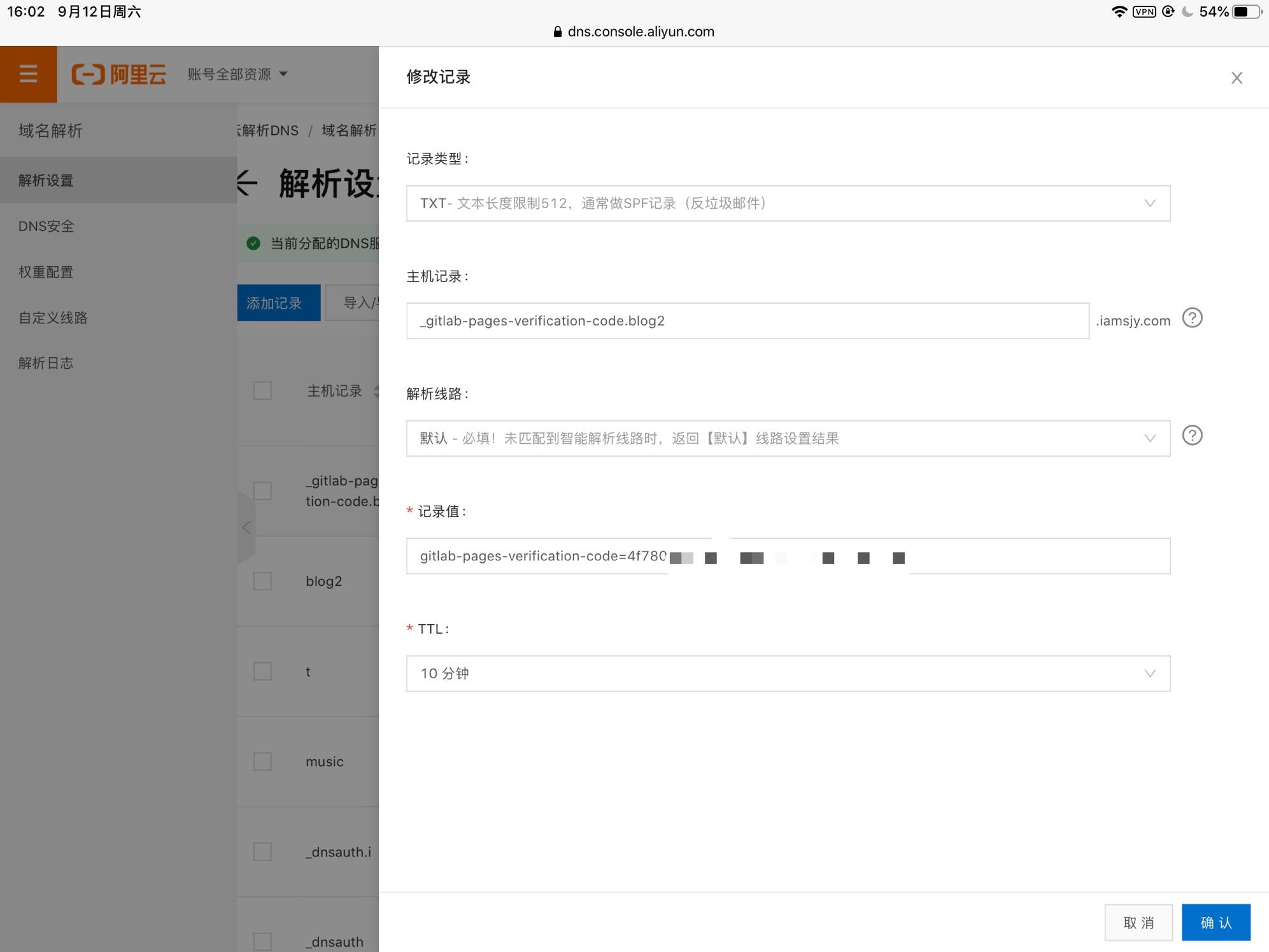
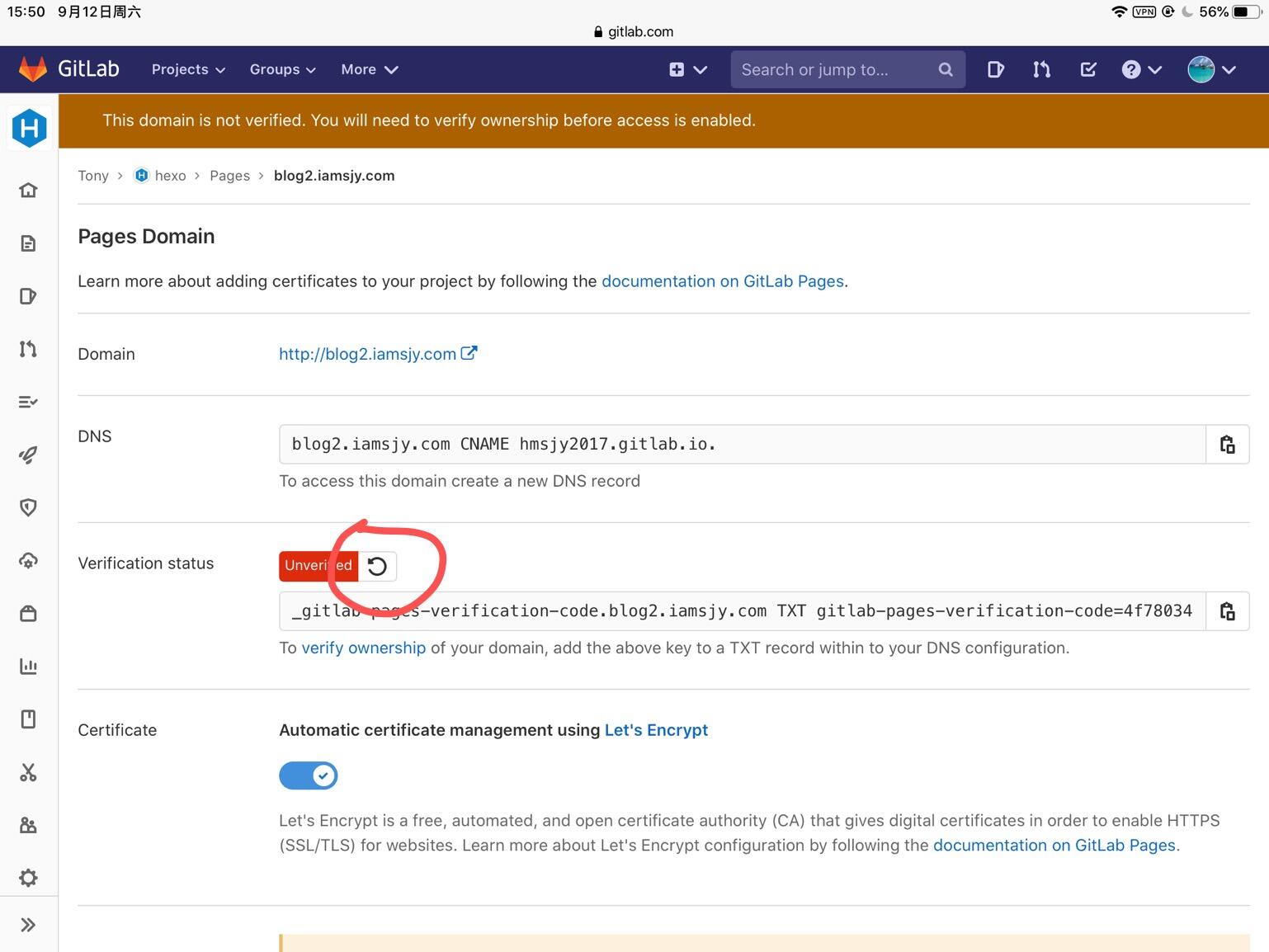
Settings -> Pages,点击右上角的New Domain按钮,输入你自己的域名。确认以后,需要添加CNAME记录和TXT记录。

如果我要添加的域名是 blog2.iamsjy.com,我的 GitLab Pages 域名是 hmsjy2017.gitlab.io,那我应该这么写:


点这个按钮,重新验证,然后保存更改。

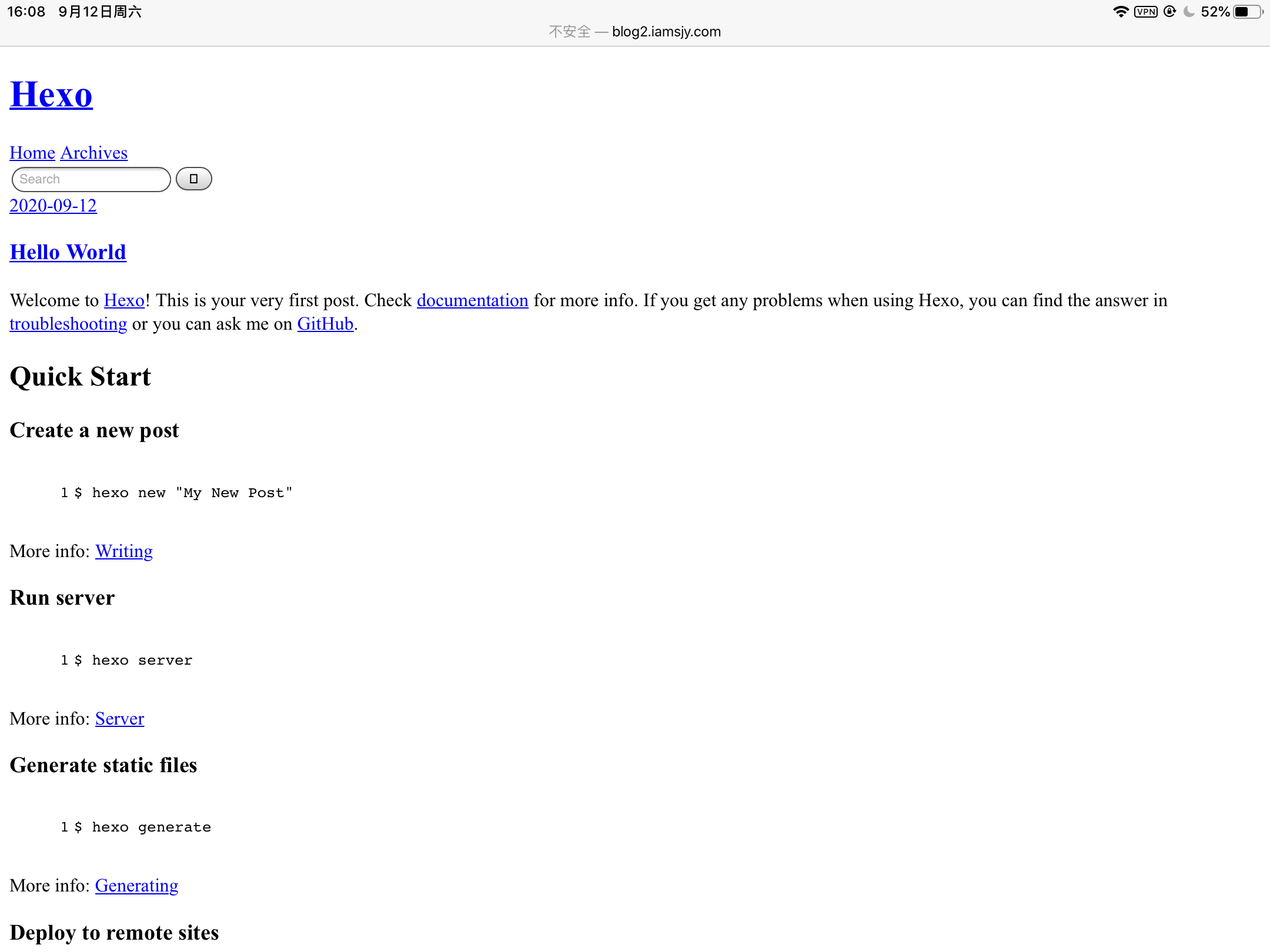
这时访问绑定你绑定的域名显示不正常:

修改配置文件即可解决。
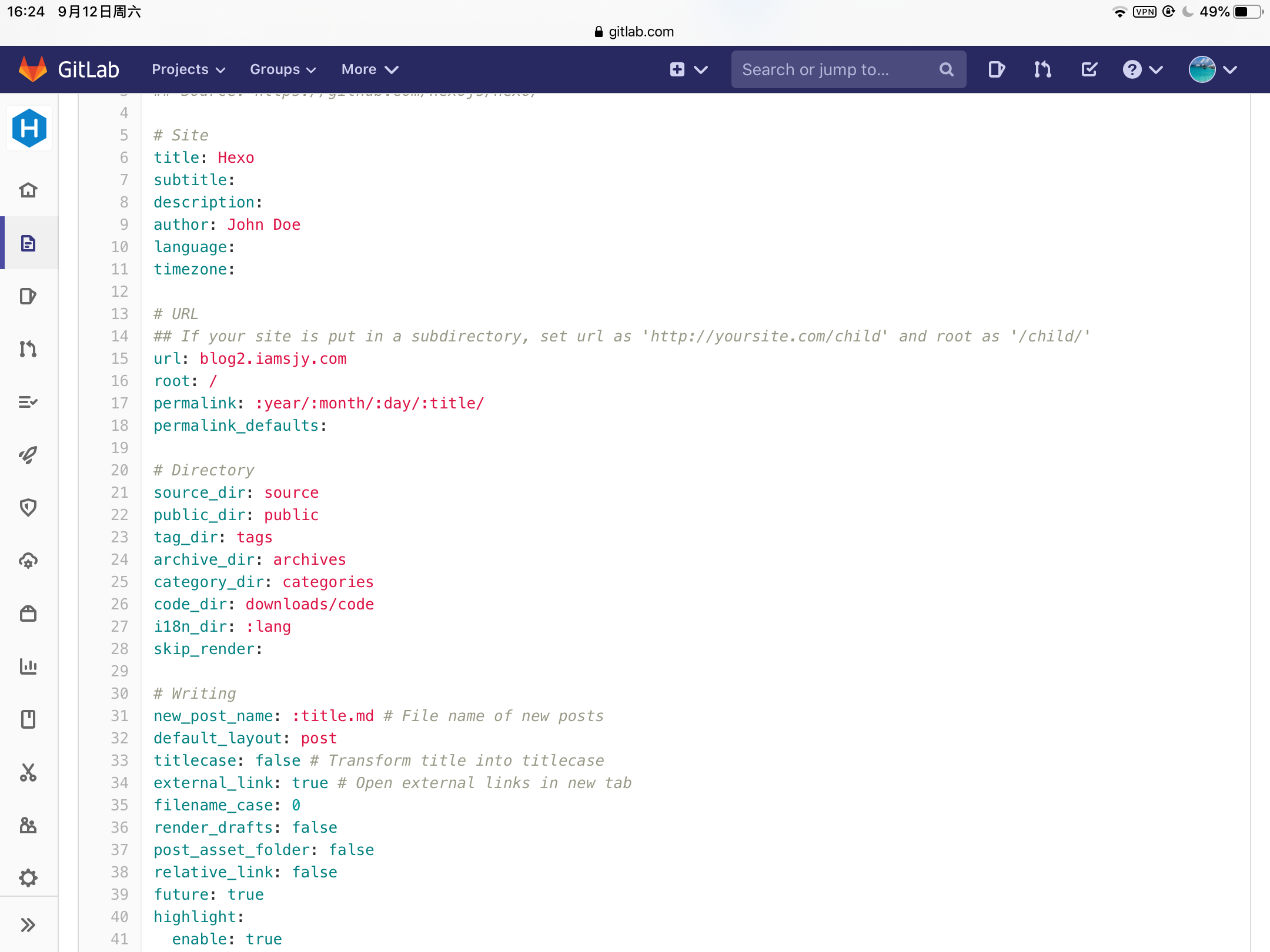
编辑 hexo 仓库根目录内的 _config.yml博客配置文件,把
url: / |
改为
url: [你要绑定的域名] |
好了以后大概是这个样子

就可以正常访问了。
主题、博客配置请自行摸索。
本文作者:Tony
本文链接: https://blog.iamsjy.com/2020/09/12/create-a-static-blog-with-gitlab-pages/
文章默认使用 CC BY-NC-SA 4.0 协议进行许可,使用时请注意遵守协议。
评论